Rapid Fullstack Development
Presentation and livestreams relating to my book Rapid Fullstack Development.

Rapid Fullstack Development: Developing the Photosphere backend - Part 1
Part 1 of my coding live stream developing the Photosphere monolithic backend using Node.js, JavaScript and Git.
You can find the code on GitHub: https://github.com/Rapid-Fullstack-Development/photosphere-monolithic-backend-livestream
Support the book here: https://rapidfullstackdevelopment.com/
Follow the developer on Twitt...

Rapid Fullstack Development: Developing the Photosphere backend - Part 2
Part 2 of my coding live stream developing the Photosphere monolithic backend using Node.js, JavaScript and Git.
Start with part 1: https://youtu.be/wsEGDiU0SAc
You can find the code on GitHub: https://github.com/Rapid-Fullstack-Development/photosphere-monolithic-backend-livestream
Support the book here: https://rapidfullsta...

Rapid Fullstack Development: Developing the Photosphere backend - Part 3
Part 3 of my coding live stream developing the Photosphere monolithic backend using Node.js, JavaScript and Git.
Start with part 1: https://youtu.be/wsEGDiU0SAc
You can find the code on GitHub: https://github.com/Rapid-Fullstack-Development/photosphere-monolithic-backend-livestream
Support the book here: https://rapidfullsta...

Rapid Fullstack Development: Developing the Photosphere backend - Part 4
Part 4 of my coding live stream developing the Photosphere monolithic backend using Node.js, JavaScript and Git.
Start with part 1: https://youtu.be/wsEGDiU0SAc
You can find the code on GitHub: https://github.com/Rapid-Fullstack-Development/photosphere-monolithic-backend-livestream
Support the book here: https://rapidfullsta...

Rapid Fullstack Development: Developing the Photosphere Frontend - Part 1
Part 1 of my coding livestream developing the Photosphere frontend using JavaScript, React and Parcel.
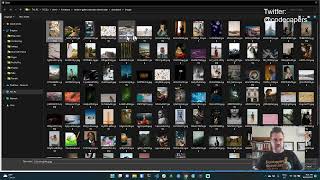
In this session we create a "random photo gallery data generator" using the Unsplash API. The data we create will be used to in subsequent sessions while prototyping the Photosphere photo/video gallery.
You can find the code on Gi...

Rapid Fullstack Development: Developing the Photosphere Frontend - Part 2
Part 2 of my coding livestream developing the Photosphere frontend using JavaScript, React and Parcel.
In this session we create a template for a React frontend using the Parcel bundler. This template will be the starting point for multiple future livestream sessions as we prototype and then build the Photosphere frontend.
Watch pa...

Rapid Fullstack Development: Developing the Photosphere Frontend - Part 3
Part 3 of my coding livestream developing the Photosphere frontend using JavaScript, React and Parcel.
In this session of prototyping we create the simplest possible photo gallery.
Watch part 2 here: https://youtu.be/T1c6Rp9ijUA
You can find the code on GitHub: https://github.com/Rapid-Fullstack-Development/prototype-simples...

Rapid Fullstack Development: Developing the Photosphere Frontend - Part 4
Part 4 of my coding livestream developing the Photosphere frontend using JavaScript, React and Parcel.
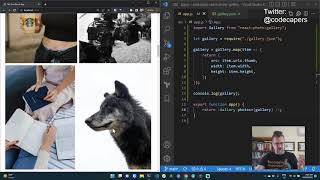
In this session of prototyping we experiment with using an open source solution to build the photo gallery for Photosphere's frontend.
Watch part 3 here: https://youtu.be/orC5eA4S3D0
You can find the code on GitHub: https:/...

Rapid Fullstack Development: Developing the Photosphere Frontend - Part 5
Part 5 of my coding livestream developing the Photosphere frontend using JavaScript, React and Parcel.
In this session I'm prototyping some custom photo gallery layout code for the Photosphere application.
Watch part 4 here: https://youtu.be/DDLwSWyCtSA
You can find the code on GitHub: https://github.com/Rapid-Fullstack-Deve...

Rapid Fullstack Development: Developing the Photosphere Frontend - Part 6
Part 6 of my coding livestream developing the Photosphere frontend using JavaScript, React and Parcel.
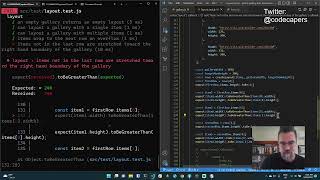
In this session we start using test driven development (TDD) to create the row-based layout algorithm for the Photosphere frontend.
Watch part 5 here: https://youtu.be/v0JHiIRm3mY
You can find the code on GitHub: https://gi...

Rapid Fullstack Development: Developing the Photosphere Frontend - Part 7
Part 7 of my coding livestream developing the Photosphere frontend using JavaScript, React and Parcel.
In this session we continue test driven development (TDD) to create the row-based layout algorithm for the Photosphere frontend.
Watch part 6 here: https://youtu.be/Xi8gVWzvm9s
You can find the code on GitHub: https://githu...

Rapid Fullstack Development: Developing the Photosphere Frontend - Part 8
Part 8 of my coding livestream developing the Photosphere frontend using JavaScript, React and Parcel.
In this session we finish up test driven development (TDD) for the gallery layout algorithm used by the Photosphere frontend.
Watch part 7 here: https://youtu.be/v8kRqixhATM
You can find the code on GitHub: https://github.c...

Rapid Fullstack Development: Developing the Photosphere Frontend - Part 9
Part 9 of my coding livestream developing the Photosphere frontend using JavaScript, React and Parcel.
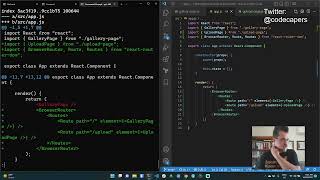
In this session we start building the Photosphere frontend proper, connecting the photo gallery frontend to the backend.
Watch part 8 here: https://youtu.be/ilSuH8WGiHA
You can find the code on GitHub: https://github.com/Ra...

Rapid Fullstack Development: Developing the Photosphere Frontend - Part 10
Part 10 of my coding livestream developing the Photosphere frontend using JavaScript, React and Parcel.
In this session we start building the Photosphere frontend proper, connecting the photo gallery frontend to the backend.
Watch part 9 here: https://youtu.be/PJ349cyHysA
You can find the code on GitHub: https://github.com/R...

Rapid Fullstack Development: Developing the Photosphere Frontend - Part 11
Part 11 of my coding livestream developing the Photosphere frontend using JavaScript, React and Parcel.
In this session we write code to extract the image resolution when uploading, set the BASE_URL from an environment variable, use a React ref to compute the width of the gallery and add pagination and an infinite scroller to the photo ga...

Rapid Fullstack Development - new and updated version
In this talk you'll learn some tricks of the trade for being a fast developer working across the stack.
Join software craftsman and author Ashley Davis and learn techniques for high velocity development that he has spent many years practising and refining.
The slides:
https://www.slideshare.net/AshleyDavis33/rapid-fullstack-deve...